- <p><!DOCTYPE html>
- <html xmlns="<a target="_blank" href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <script src="json_parse.js"></script>
- <script src="toJSON.js"></script>
- <script src="libs/SuperMap.Include.js"></script>
- <script type="text/javascript">
- var map, layer, vectorLayer, control, selectFeature;
- // 设置访问的GIS服务地址
- var url = "<a target="_blank" href="http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest">http://localhost:8090/iserver/services/map-ChinaTestWorkPlace/rest/maps/ChinaTest</a>";
- function GetMap() {
- // 创建地图对象
- map = new SuperMap.Map("map");
- //control = new SuperMap.Control.MousePosition(); //该控件显示鼠标移动时,所在点的地理坐标。
- //map.addControl(control); //添加控件
- // 创建图层对象
- layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, { transparent: true, cacheEnabled: true }, { maxResolution: "auto" });
- layer.events.on({ "layerInitialized": addLayer });
- }
- // 加载图层
- function addLayer() {
- // 向Map添加图层
- map.addLayer(layer);
- map.setCenter(new SuperMap.LonLat(116.409749, 39.912344), 1);</p><p> //添加大头针标记
- var markerlayers = new SuperMap.Layer.Markers("Markers");
- map.addLayer(markerlayers);
- var marker = new SuperMap.Marker(new SuperMap.LonLat(116.409749, 39.912344));
- markerlayers.addMarker(marker);</p><p> //例如点击marker弹出popup
- marker.events.on({
- "mouseover": openInfoWin,
- "mouseout": closeInfoWin,
- "click": clickHandler,
- "scope": marker // 还不清楚这行代码是什么意思! 如果有大神赐教,我不甚感激!
- });
- }
- var infowin = null;
- function openInfoWin() {
- closeInfoWin();
- var marker = this;
- var lonlat = marker.lonlat;
- var contentHTML = "<div style='font-size:.8em; opacity: 0.8; overflow-y:hidden;'>";
- contentHTML += "<div>Hello Word</div></div>";
- var popup = new SuperMap.Popup.FramedCloud("popwin",
- new SuperMap.LonLat(lonlat.lon, lonlat.lat),
- null,
- contentHTML,
- null,
- true);
- infowin = popup;
- map.addPopup(popup);
- }
- function closeInfoWin() {
- if (infowin) {
- try {
- infowin.hide();
- infowin.destroy();
- }
- catch (e) { }
- }
- }
- function clickHandler() {
- closeInfoWin();
- var marker = this;
- alert("Hello Word,我被点击了!");
- }
- </script>
- </head>
- <body onload="GetMap()">
- <div id="map" style="height: 640px; width: 720px; border: 1px solid red; margin-left: auto; margin-right: auto;"></div>
- </body>
- </html>
- </p>
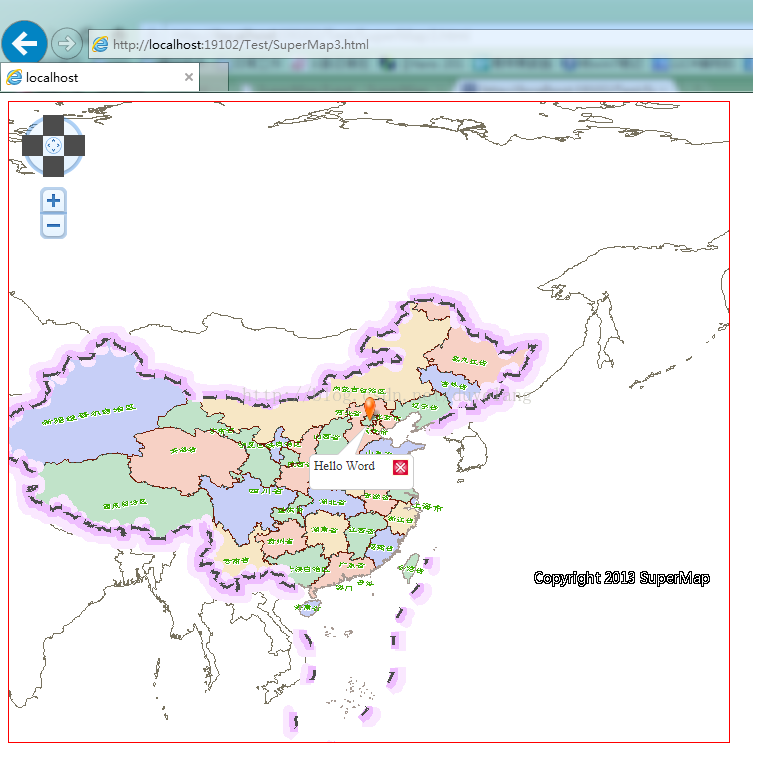
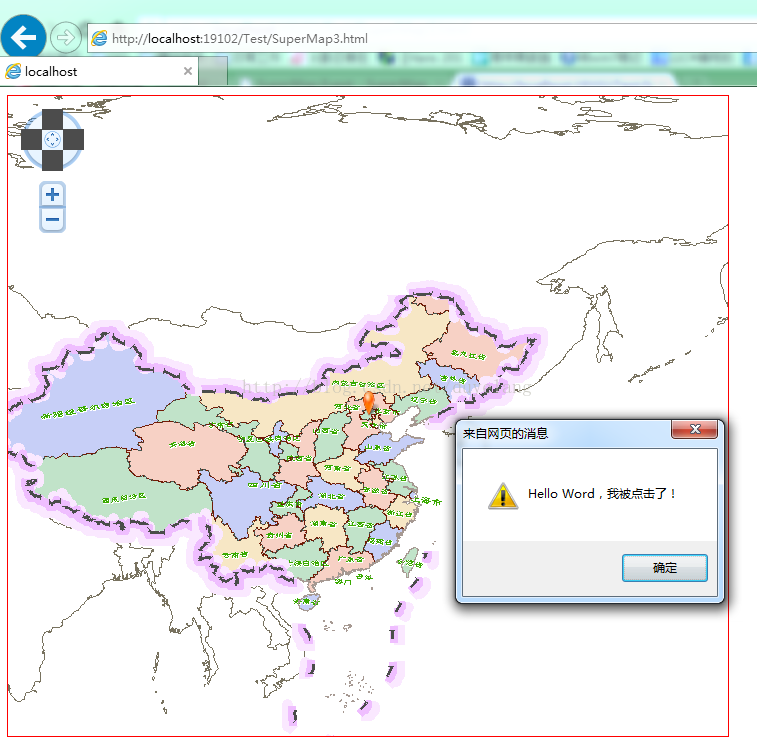
效果图如下: