1. 说明
水经离线卫星地图加载服务中间件可利用离线地图的.dat文件在本地建立服务端,并生成影像、标签、高程等服务地址,可以在ArcGIS API for JavaScript中直接调用该服务地址,并将请求到的服务资源显示在前端,当请求的地图资源不存在可通过网络直接下载缺失的地图,并储存在.dat文件中。
获取更多免费软件、技术加群:329081749
2.实现
2.1准备ArcGIS API for JavaScript
下载ArcGIS API for JavaScript。
API的下载地址:http://support.esrichina.com.cn/2011/0223/960.html。最新版本为3.9。
水经离线卫星地图加载服务中间件调用示例 For ArcGIS JS API:http://pan.baidu.com/s/1i3CUCNb

1、请先配置IIS,方法请见《水经离线卫星地图加载服务中间件调用示例 For ArcGIS JS API》文档
2、启动bin下的RiverMapServer服务(配置config.ini文件),或者直接运行"测试.bat"(已经设置好命令行参数)
3、运行RiverMapServerSample For ArcGIS JS api\RiverMapServerSample For ArcGIS JS Api.html测试文件.
bin文件(水经离线地图服务中间件)
dat文件(测试数据)
API的下载地址:http://support.esrichina.com.cn/2011/0223/960.html。最新版本为3.9。
水经离线卫星地图加载服务中间件调用示例 For ArcGIS JS API:http://pan.baidu.com/s/1i3CUCNb

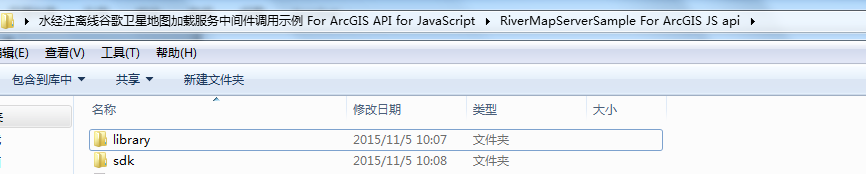
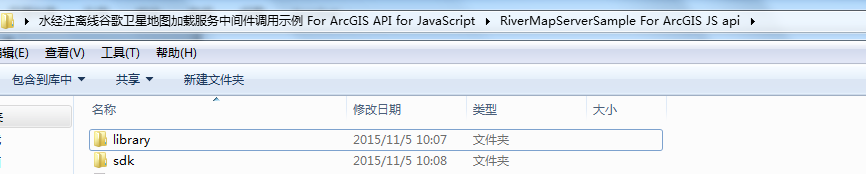
取arcgis_js_v39_api\arcgis_js_v39_api\arcgis_js_api文件夹下library文件夹及arcgis_js_v39_sdk\arcgis_js_v39_sdk\arcgis_js_api文件夹下sdk文件夹。放入新的文件夹中。例如”..\ 水经离线卫星地图加载服务中间件调用示例 For ArcGIS API for JavaScript\RiverMapServerSample For ArcGIS JS api”如下图。


2.2 ArcGIS API for JavaScript离线部署
2.2.1 IIS部署
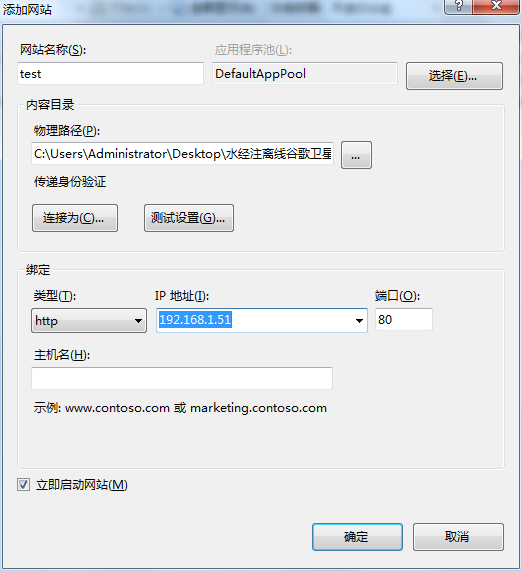
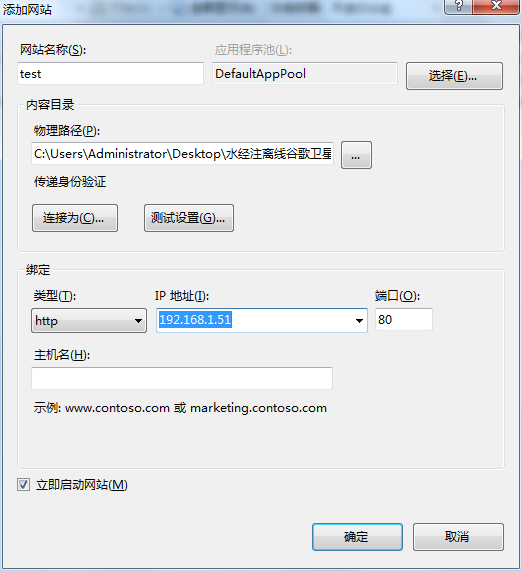
打开信息服务管理器(IIS),添加网站,设置物理路径为..\ 水经离线卫星地图加载服务中间件调用示例 For ArcGIS API for JavaScript\RiverMapServerSample For ArcGIS JS api。在绑定一栏中分配IP地址。


这里的IP地址为192.168.1.51,端口为默认端口80。


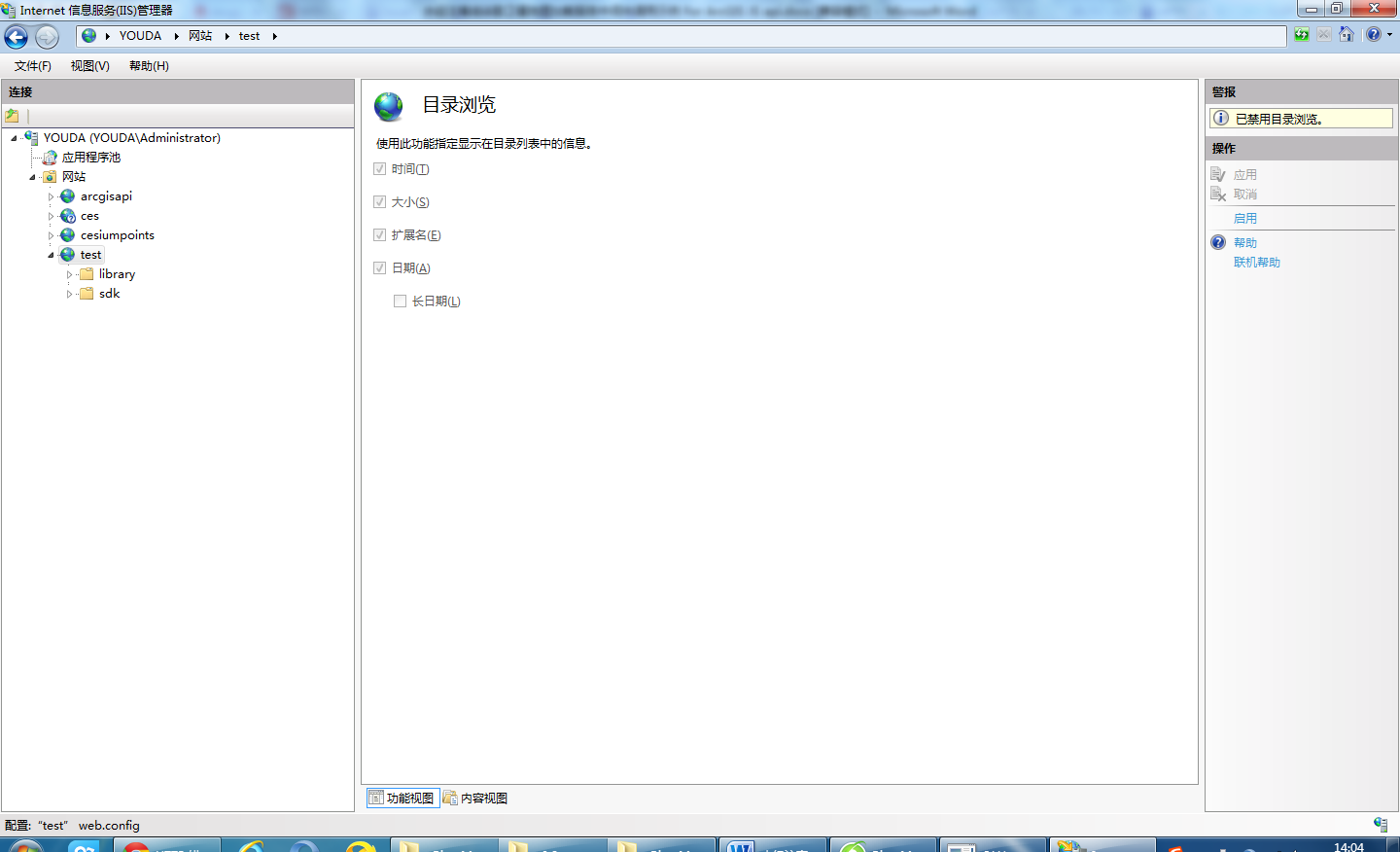
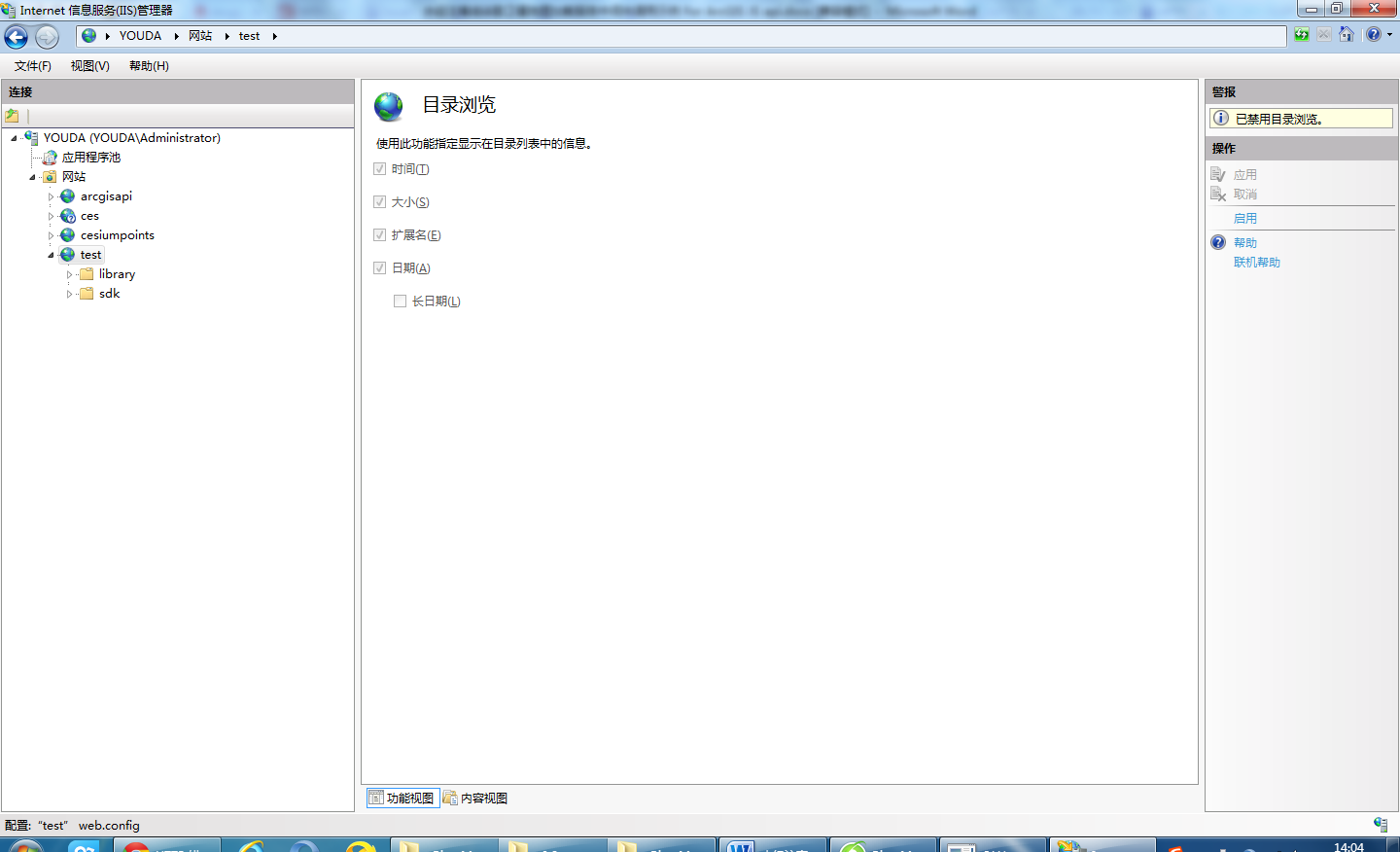
在功能视图中目录浏览一项启用视图浏览功能。
2.2.2 ArcGIS JS API离线部署
用记事本打开:\library\3.9\3.9\init.js文件,将文本中[HOSTNAME_AND_PATH_TO_JSAPI],用<myserver>/library/3.9/3.9/替换,其中myserver可以是机器名、IP等,这里部署的IP地址为192.168.1.51,即将[HOSTNAME_AND_PATH_TO_JSAPI]替换为192.168.1.51/library/3.9/3.9/。
用记事本打开:\library\3.9\3.9\js\dojo\dojo\dojo.js文件,将[HOSTNAME_AND_PATH_TO_JSAPI]替换为192.168.1.51/library/3.9/3.9/。
(示例中已将[HOSTNAME_AND_PATH_TO_JSAPI]改为192.168.1.51/library/3.9/3.9/)
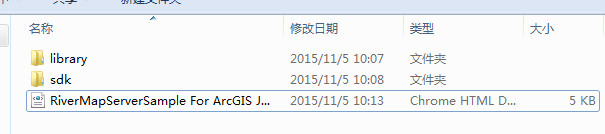
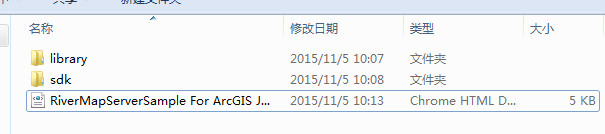
在其目录下新建一个html文件“RiverMapServerSample For ArcGIS JS Api.html”,如下图.


利用记事本打开“RiverMapServerSample For ArcGIS JS Api.html”并进行编辑,具体内容如下。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>RiverMapServerSample_For_ArcGISApiForJavaScript</title>
<link rel="stylesheet" href="library/3.9/3.9/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="library/3.9/3.9/js/esri/css/esri.css">
<script>var dojoConfig = {parseOnLoad: true};</script>
<script src="library/3.9/3.9/init.js"></script>
<script>
dojo.require("esri.map");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
var map;
var halfCircle = 20037508.342787;
function init() {
initLayer();
map = new esri.Map("map",{
logo:false
});
map.addLayer(new SJZLayer());
}
function initLayer() {
dojo.declare("SJZLayer", esri.layers.TiledMapServiceLayer, {
constructor: function() {
this.spatialReference = new esri.SpatialReference({
wkid: 102113
});
this.initialExtent = new esri.geometry.Extent(-20037508.342789, -20037508.342789, 20037508.342789, 20037508.342789, this.spatialReference);
this.fullExtent = new esri.geometry.Extent(-20037508.342789, -20037508.342789, 20037508.342789, 20037508.342789, this.spatialReference);
this.tileInfo = new esri.layers.TileInfo({
"dpi": "90.71428571427429",
"format": "image/png",
"compressionQuality": 0,
"spatialReference": {
"wkid": "102113"
},
"rows": 256,
"cols": 256,
"origin": {
"x": -halfCircle,
"y": halfCircle
},
"lods" : [
{"level" : 0, "resolution" : 156543.033928, "scale" : 591657527.591555},
{"level" : 1, "resolution" : 78271.5169639999, "scale" : 295828763.795777},
{"level" : 2, "resolution" : 39135.7584820001, "scale" : 147914381.897889},
{"level" : 3, "resolution" : 19567.8792409999, "scale" : 73957190.948944},
{"level" : 4, "resolution" : 9783.93962049996, "scale" : 36978595.474472},
{"level" : 5, "resolution" : 4891.96981024998, "scale" : 18489297.737236},
{"level" : 6, "resolution" : 2445.98490512499, "scale" : 9244648.868618},
{"level" : 7, "resolution" : 1222.99245256249, "scale" : 4622324.434309},
{"level" : 8, "resolution" : 611.49622628138, "scale" : 2311162.217155},
{"level" : 9, "resolution" : 305.748113140558, "scale" : 1155581.108577},
{"level" : 10, "resolution" : 152.874056570411, "scale" : 577790.554289},
{"level" : 11, "resolution" : 76.4370282850732, "scale" : 288895.277144},
{"level" : 12, "resolution" : 38.2185141425366, "scale" : 144447.638572},
{"level" : 13, "resolution" : 19.1092570712683, "scale" : 72223.819286},
{"level" : 14, "resolution" : 9.55462853563415, "scale" : 36111.909643},
{"level" : 15, "resolution" : 4.77731426794937, "scale" : 18055.954822},
{"level" : 16, "resolution" : 2.38865713397468, "scale" : 9027.977411},
{"level" : 17, "resolution" : 1.19432856685505, "scale" : 4513.988705},
{"level" : 18, "resolution" : 0.597164283559817, "scale" :2256.994353},
{"level" : 19, "resolution" : 0.298582141647617, "scale" : 1128.497176}
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function(level, row, col) {
var baseUrl="http://127.0.0.1:1002/getDefinedImage?";
var x=col+1;
var y=row+1;
var z=level+1;
var url=baseUrl + "x=" + x + "&y=" + y + "&z=" + z;
return url;
}
});
}
dojo.ready(init);
</script>
</head>
<body onload='init();'>
<div id='map' style='width: full; height: 700px;'>
</div>
</body>
</html>
其中【strURL=”http://localhost:1002/getDefinedImage?”】表示请求的是影像、地图、地形、标签、影像+标签、影像+地图、影像+地形或Dem。具体根据RiverMapServer的启动配置参数来确定。
例如:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片。RiverMapServer.exe “1002” “Image” “c:\test\tile” 表示此应用输出地图底图(可以为影像、地图、地形任意一种)
2.2启动RiverMapServer
启动RiverMapServer有两种方式都可以正常运行。
2.2.1直接运行RiverMapServer
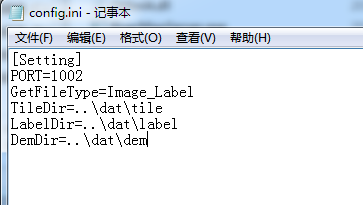
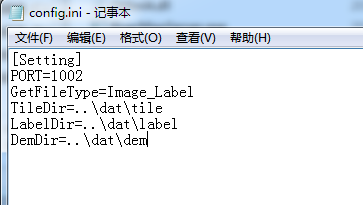
通过config.ini文件配置参数,如下图。


PORT=1002 表示端口为1002;GetFileType=Image_Label表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录;TileDir=..\dat\tile表示影像数据路径;LabelDir=..\dat\label 表示标签数据路径;DemDir=..\dat\dem 表示高程数据路径。


2.2.2 通过cmd.exe输入启动参数运行
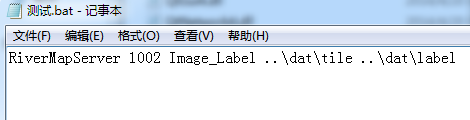
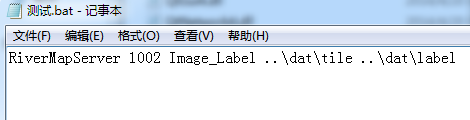
新建一个bat文件,设置配置参数,如下图。


双击.bat启动服 务。运行效果和直接运行RiverMapServer效果一致。


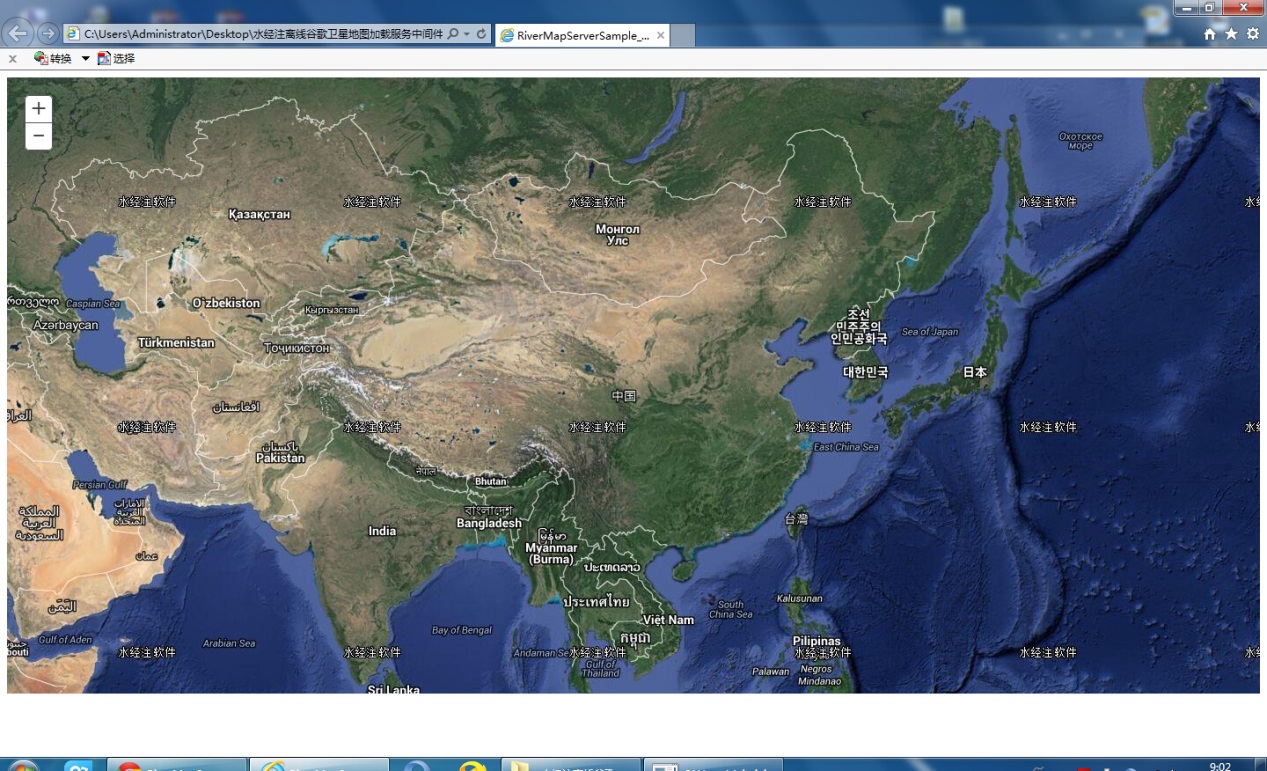
3.运行结果
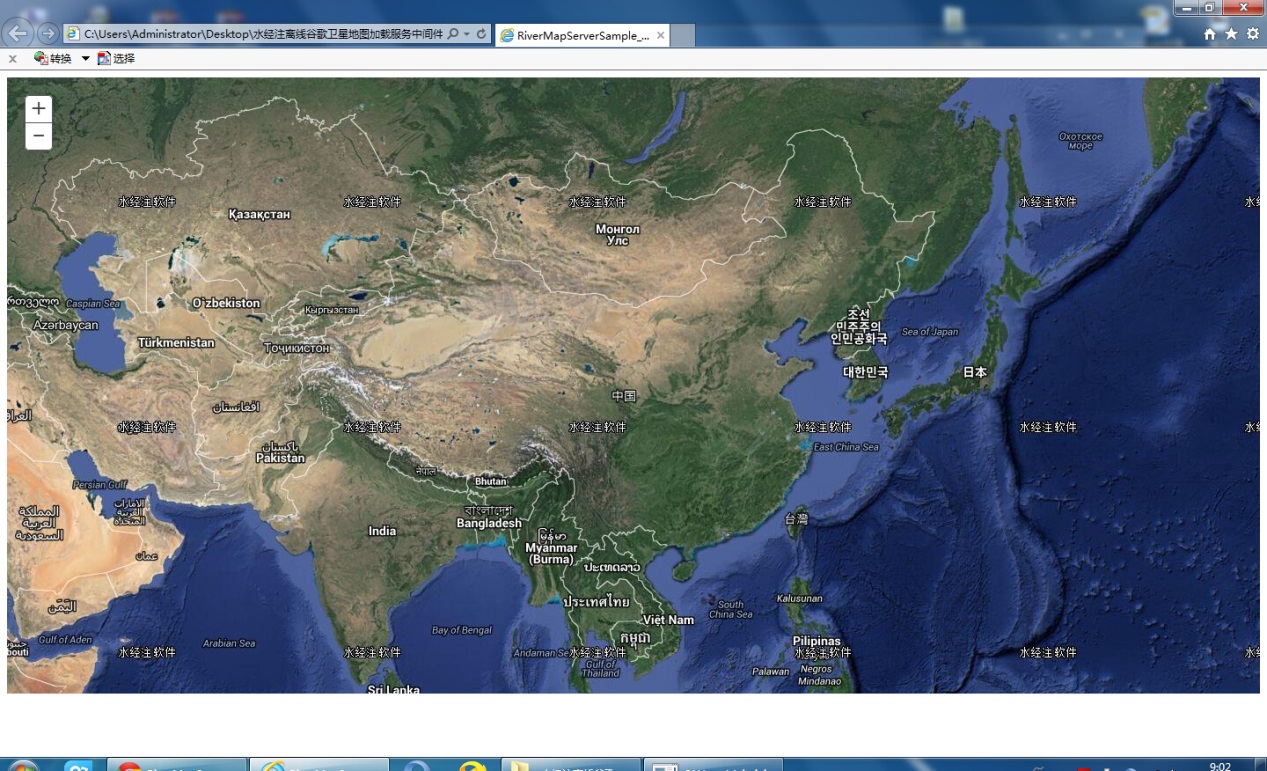
浏览器打开RiverMapServerSample For ArcGIS JS Api.html效果,如下图。


附录:
启动参数说明
1.瓦片文件类型:Image_Lable 表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”
2.瓦片文件类型:Image 表示此应用输出地图底图(可以为影像、地图、地形任意一种)
后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Image” “c:\test\tile”
3.瓦片文件类型:Label表示此应用输出地图标签 后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Label” “c:\test\label”
4.(待)瓦片文件类型:dem表示此应用输出地图位置高程 后面必须只需一个地图位置高程工程文件目录
例子:RiverMapServer.exe “1002” “dem” “c:\test\dem”
输入参数大小写不敏感,启动时需检查瓦片文件类型与工程文件是否匹配
请求接口说明
根据启动参数输出相应类型图片(影像、地图、地形、标签、影像+标签、影像+地图、影像+地形、Dem)
输出标签
输出高程
删除地图地图(影像、地图、地形任意一种)
地图服务启动日志输出
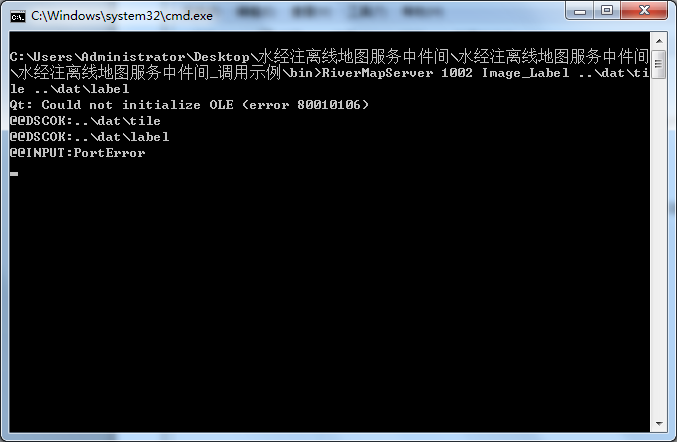
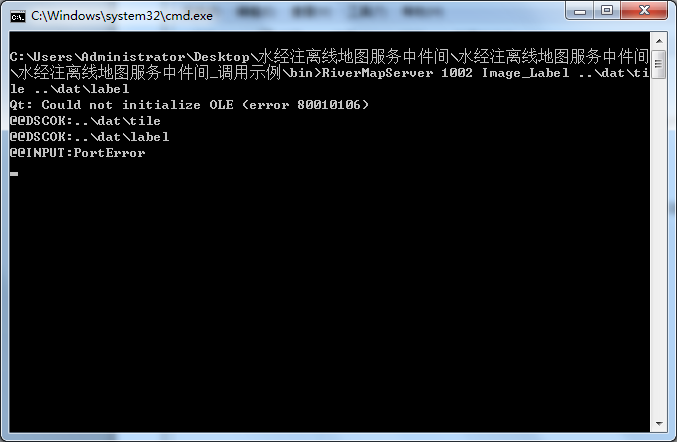
1.服务启动时需要检测输入参数的数据是否正确:
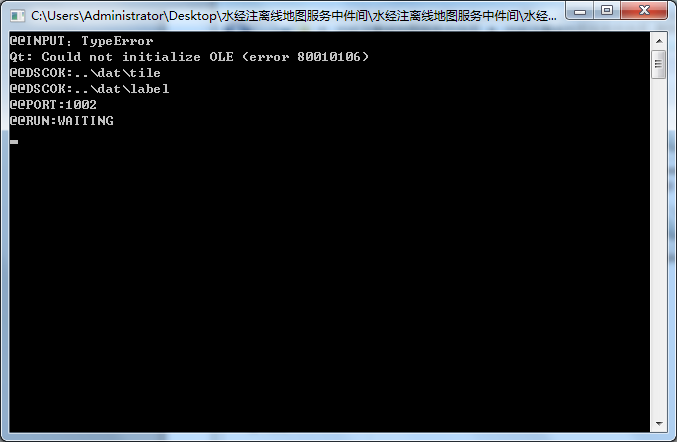
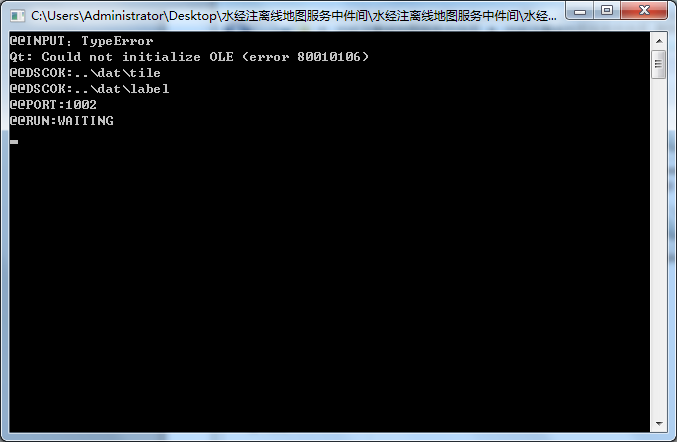
@@INPUT:OK 输入参数正确
@@INPUT:PortError 端口错误
@@INPUT:TypeError 瓦片类型错误
@@INPUT:DataFileError:瓦片工程文件 瓦片工程文件错误
2 .服务正常启动与运行输出:
@@RUN:WAITING 正常启动后和服务空闲时每分钟输出
@@RUN:Exception:异常消息(不能有回车换上等控制字符)服务启动异常后输出
服务正常启动后建立与瓦片工程文件数据源的连接
@@DSCOK:瓦片工程文件 连接正常
@@DSCFAIL:瓦片工程文件 连接失败
@@PORT:端口
3 .瓦片输出
@@TileOK:X=1&y=1&z=1 底图瓦片下载成功(已下载正常输出瓦片不输出日志)
@@LabelOK:X=1&y=1&z=1 标签瓦片下载成功(已下载正常输出瓦片不输出日志)
@@TileNoExists:X=1&y=1&z=1 底图瓦片不存在
@@LabelNoExists:X=1&y=1&z=1 标签瓦片不存在
@@TileOverRange:X=1&y=1&z=1 底图瓦片超出工程文件覆盖范围
@@LabelOverRange:X=1&y=1&z=1 标签瓦片超出工程文件覆盖范围